Adobe XDスマホ版の制作例を記載いたします。
スマホ版制作の参考にしてください。
(下記に掲載の画像が見づらい場合は、クリックで拡大表示します)
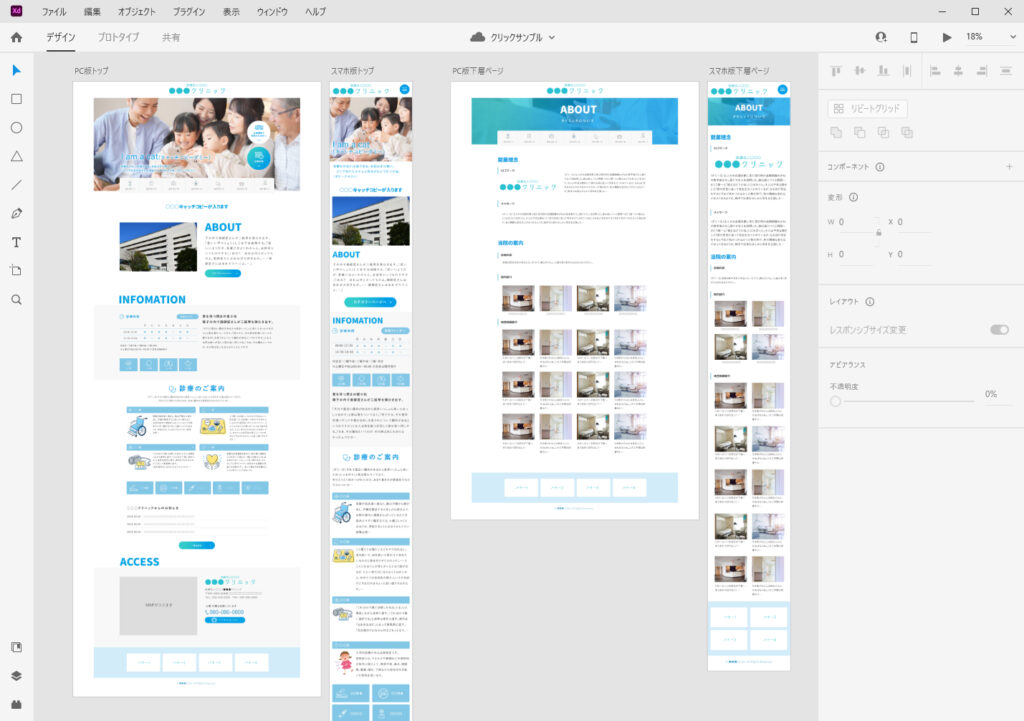
▼スマホ版制作のアートボード配置例
(PC版と対になるように並べて配置してください)

▼PC版からスマホ版を作成する場合の変更点の参考(トップページ上部)

※上記に記載のハンバーガーメニュー(右上のアイコン)について
ハンバーガーメニューは各ページへのリンクを格納する三本線のアイコンです。
下記は展開例です。(今回は展開例は作成しなくてOKです)

ハンバーガーメニューのアイコンはほとんどのサイトで三本線を採用していますが、メニューと分かるアイコンやテキストであれば違うデザインでもOKです。(例えば、アップルでは二本線、YouTubeでは縦並びの点になっています。「MENU」と記載しているサイトもあります。)
また、ボタンの位置は右上でも左上でも見ている人が分かりやすく配置されていればOKです。
▼PC版からスマホ版を作成する場合の変更点の参考(トップページ下部)

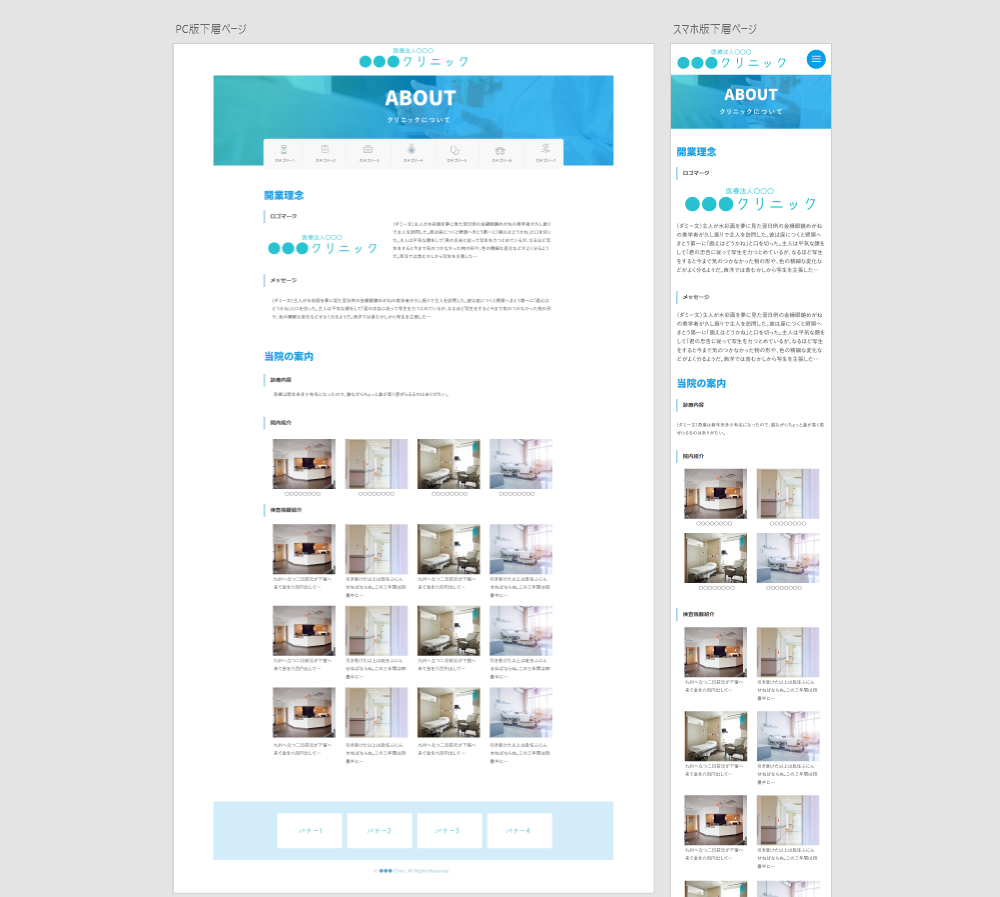
▼下層ページのスマホ版(1ページ)も同様に作成してください

不明点などは、コメントにご記入ください。
個別に案内いたします。
よろしくお願いいたします。

コメント一覧