Adobe XDにて、各自制作したPC版を元にスマホ版の制作をお願いします。
■スマホ版の仕様
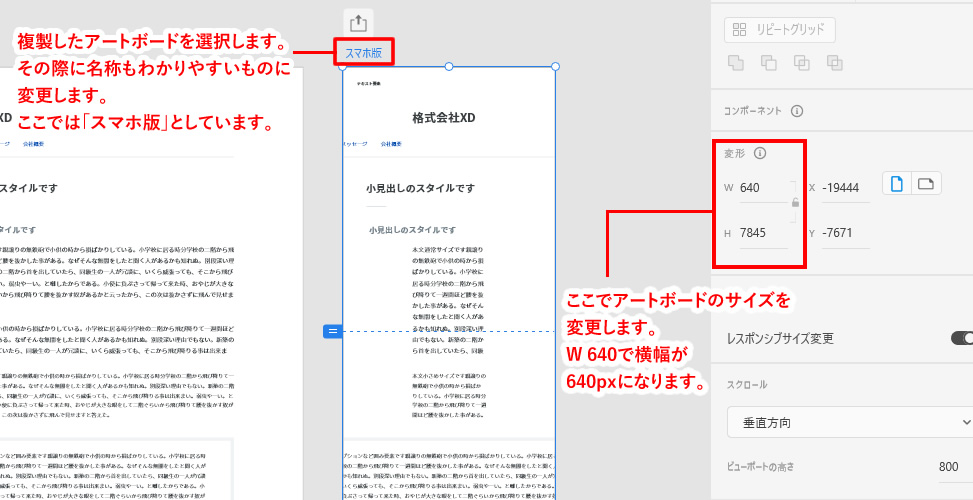
・アートボードのサイズ
横640px 、縦は任意で調整します。
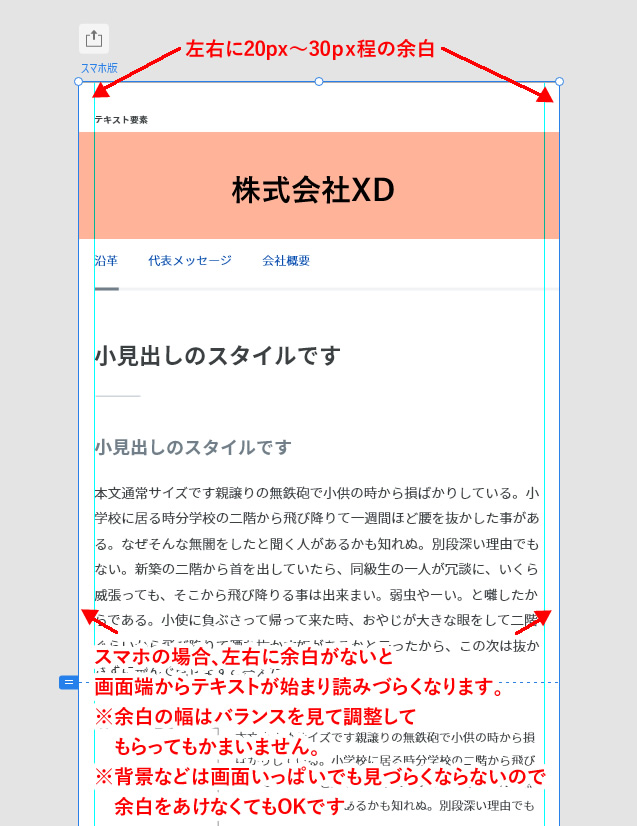
左右に20px~30pxの余白を開けると見やすくなります。
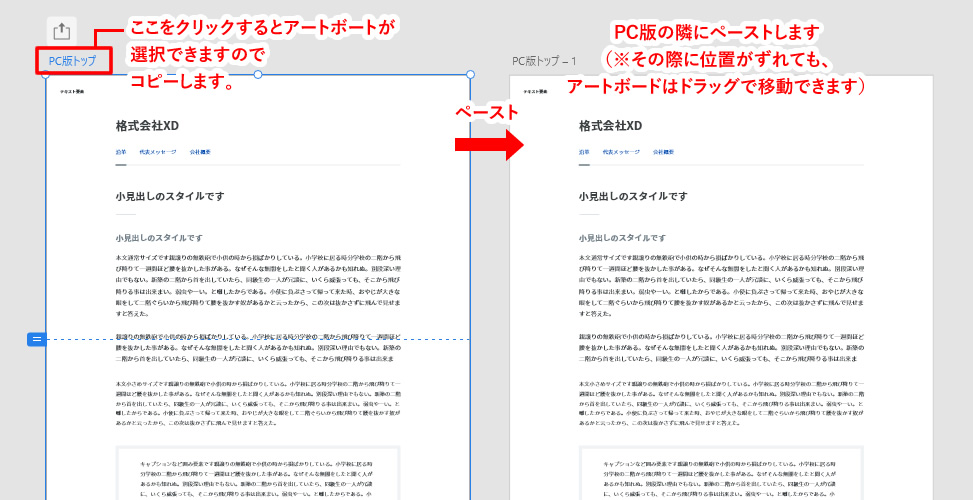
※スマホ版はPC版のアートボードを複製して作成してください。
(下にある参考画像をご確認ください)
・文字サイズ
通常のテキストサイズは24px(ピクセル)
見出しは28px~32px、小さい文字(補足文等)は18px 位で
スマホで見た場合に読みやすいサイズになります。
・その他
スマホでは画面幅が狭くなるので、画像を小さく入れると見えにくくなります。
写真等の画像を横に並べる場合は1~2個くらいにしてください。
●(参考画像)XDのアートボードの複製方法

●(参考画像)XDのアートボードのサイズ変更

●(参考画像)XDのアートボードの左右の余白について

不明点などは、コメントにご記入ください。
個別に案内いたします。
よろしくお願いいたします。

コメント一覧